Porady
Ochrona danych w kontekście biznesowym
Przy gwałtownie postępującym rozwoju oraz digitalizacji procesów biznesowych narodziła się potrzeba ochrony systemów informatycznych. Przedsiębiorcy w znakomitej większości są świadomi zagrożeń bezpieczeństwa oraz potrzeby protekcji danych.
Szyfrowanie jest metodą konwersji danych z czytelnego formatu (plaintext) na format zakodowany (cipertext). Dane można odczytać lub przetworzyć dopiero po ich odszyfrowaniu. Odbywa się to przy użyciu klucza deszyfrującego lub unikalnego hasła. Aby proces ochrony danych przebiegał pomyślnie, tylko nadawca i odbiorca powinni mieć dostęp do klucza odszyfrowującego.
Zaszyfrowane dane mogą być podatne na ataki z kilku stron. Najczęściej hakerzy wykorzystują programy komputerowe do złamania algorytmów i uzyskania dostępów do zaszyfrowanej treści. Zwykle wiąże się to również z zainfekowaniem urządzeń firmy złośliwym oprogramowaniem, które śledzi dane przesyłane w sieci.

Do popularnych algorytmów szyfrowania należy między innymi RSA. Pozwala na asymetryczną enkrypcję danych. Używa pary kluczy: publicznego – używanego do szyfrowania wiadomości oraz prywatnego – używanego do jej odszyfrowania.
W większości nowoczesnych aplikacji dane są wprowadzane przez użytkowników, przetwarzane, a następnie przechowywane w bazie danych. Takie „dane w spoczynku” – data at rest – są potencjalnie atrakcyjne dla atakujących, ponieważ posiadają znaczące nazwy plików oraz struktury logiczne, które mogą wskazywać na dane osobowe, karty kredytowe czy też własność intelektualną.
Szyfrowanie można wykonać na czterech poziomach:
- Szyfrowanie na poziomie aplikacji – modyfikacja danych zanim zostaną zapisane w bazie danych; proces szyfrowania jest dostosowany do użytkownika na podstawie ról i uprawnień w systemie.
- Szyfrowanie bazy danych – w celu zabezpieczenia danych można szyfrować całą bazę lub jej część; klucze szyfrujące są przechowywane i zarządzane przez system.
- Szyfrowanie na poziomie plików – umożliwia zarówno szyfrowanie katalogów, jak i pojedynczych plików; metoda wykorzystuje agenty programowe – software agents – które przerywają odczytywanie i zapisywanie wywołań na dyskach.
- Pełne szyfrowanie dysku – automatycznie konwertuje dane na dysku twardym do postaci, której nie można odczytać bez klucza.
Podsumowanie

Ochrona przed wyciekiem danych stała się jednym z centralnych punktów strategii zarządzania przedsiębiorstwem. Minimalizacja ryzyka związanego z ich utratą powinna być nadrzędną wartością podczas tworzenia zaawansowanych systemów.
Jeśli twoja firma ma problem z ochroną danych lub potrzebujesz systemu z autoryzowanym dostępem, skontaktuj się z nami.
Przyśpieszenie aplikacji w React Native
Obecne aplikacje mobilne są coraz bardziej zaawansowane pod względem funkcjonalności jak i prezentują większy poziom skomplikowania. Z powodu dużej konkurencji użytkownicy aplikacji nie powinni odczuwać jakichkolwiek niedogodności podczas użytkowania aplikacji. Ważnym celem dla programisty jest więc zapewnienie, by aplikacja działała w sposób płynny oraz by jej uruchomienie następowało w bardzo krótkim czasie oraz by funkcjonowała w satysfakcjonujący użytkownika sposób – niezależnie od urządzenia, na którym jest uruchamiana.
Rozmiar aplikacji w obliczu obecnych urządzeń o dużym rozmiarze pamięci nie wydaje się być tak istotny, ale jeśli aplikacja zajmuje dużo miejsca, może być świadomie ignorowana przez użytkowników.
Aplikacje mobilne oparte o Javascript (w technologiach takich jak React Native, Ionic czy NativeScript) wykorzystują silnik, który użytkują również przeglądarki internetowe. Nie zawsze jednak cele, na które powinny stawiać przeglądarki, są takie same jak w przypadku aplikacji mobilnych.

By zapewnić developerom tworzenie wydajnych aplikacji, programiści Facebooka stworzyli całkiem nowy silnik Javascriptu – Hermes. Aby go użyć, musimy korzystać z frameworka React Native umożliwiającego tworzenie wieloplatformowych aplikacji mobilnych i nie tylko – również webowych, desktopowych czy na konsole.
Statystyki
Podczas prac nad Hermesem, przeprowadzono liczne testy, których wyniki przedstawiono w poniższych metrykach.
Czas reakcji (TTI) – czas od włączenia, po którym aplikacja jest gotowa do użytku.
[easy_chart chart_id=’25674′]
Rozmiar aplikacji – rozmiar pliku instalacyjnego APK
Mowa tu o tzw. uniwersalnym pakiecie, czyli takim, który jest przeznaczony na wszystkie dostępne architektury.
[easy_chart chart_id=’25692′]
Użycie aplikacji
Pamięć, którą aplikacja wykorzystuje podczas działania.
[easy_chart chart_id=’25696′]
Warto dodać, że statystyki były przeprowadzone na modelu Google Pixel oraz na domyślnej, startowej wersji aplikacji. Po wykorzystaniu silnika w już istniejącej aplikacji z pewnymi funkcjonalnościami, wyniki mają jeszcze większą amplitudę oraz są jeszcze bardziej imponujące.
Sposób działania
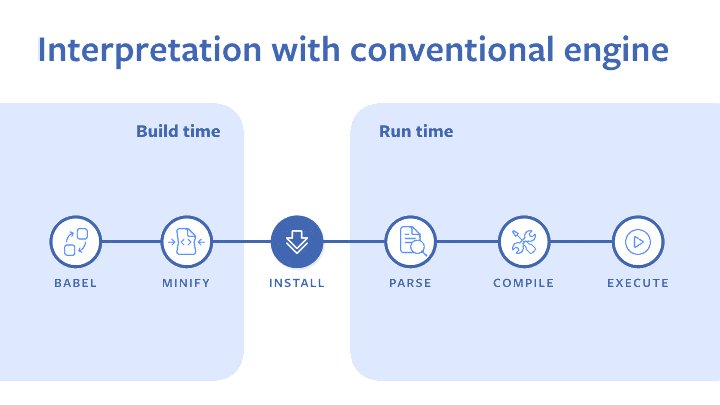
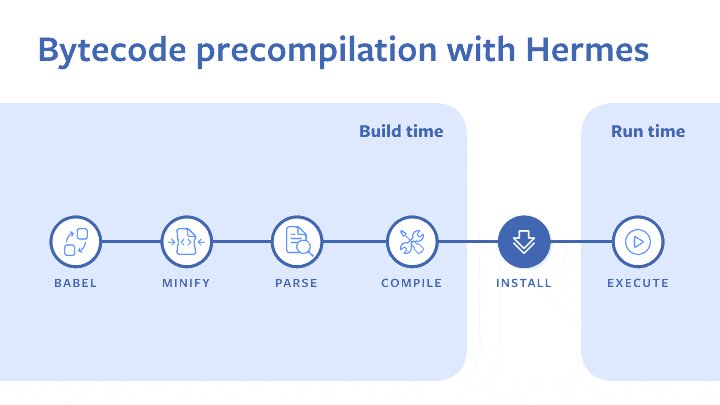
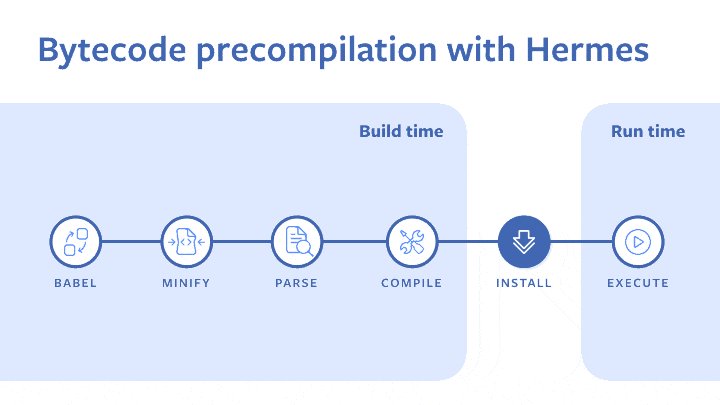
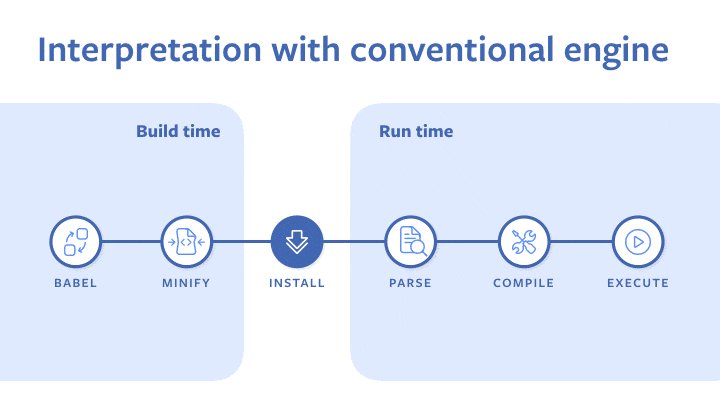
Zazwyczaj silnik Javascriptu generuje tzw. bytecode dopiero po załadowaniu kodu. Tutaj strategia jest zupełnie inna. Hermes przenosi tą część uruchamiania aplikacji do czynności wykonywanych przed instalacją i przed uruchomieniem, co powoduje znacznie krótszy czas uruchamiania aplikacji.

Inną nowością w silniku jest to, że w przeciwieństwie do większości obecnych silników Hermes nie używa JIT (just-in-time Compiler). Jest to kompilator, który przyśpiesza pracę aplikacji. Jego brak programiści tłumaczą znacznym przyśpieszeniem czasu potrzebnego na uruchomienie aplikacji (TTI) i poprawą innych metryk, na których im zależało bardziej i które są najistotniejsze z punktu użytkowania aplikacji mobilnych.
Sposób uruchomienia silnika
Aby wykorzystać silnik Hermes w naszej aplikacji, musimy posiadać projekt w React Native w wersji 0.60 lub wyższej.
Następnie w pliku android/app/build.gradle zmieniamy wartość enableHermes na true:
project.ext.react = [ entryFile: "index.js", enableHermes: true ]
Jeśli w aplikacji używamy ProGuarda, konieczne będzie dodanie poniższej linii w pliku jego reguł (proguard-rules.pro):
-keep class com.facebook.hermes.unicode.** { *; }Jeśli już kiedyś uruchamialiśmy aplikację, musimy użyć komendy:
cd android && ./gradlew clean
I dopiero później, aby uruchomić aplikację wpisujemy:
react-native run-android
Warto dodać, że prawdziwy progres w działaniu aplikacji zauważymy dopiero po jej zbuildowaniu do wersji release. Czynność ta spowoduje skompilowanie kodu Javascriptu do bytecode i pozwoli na realne przyśpieszenie startu aplikacji.
Źródła:
https://facebook.github.io/react-native/docs/hermes/
https://github.com/facebook/hermes
React Native EU 2019: Tzvetan Mikov – Improving React Native Performance
Jak pisać specyfikację techniczną?
Specyfikację techniczną powinniśmy rozpatrywać pod kątem dokumentu techniczno-biznesowego.
W kwestii informatycznej, treści muszą być sformułowane precyzyjnie. Dzięki temu będą fundamentem do dalszej pracy programistycznej.
Biznesowo, specyfikacja będzie pomocna w oszacowaniu kosztów. Stanie się
również podstawą do konfrontacji wizji klienta w kontekście funkcjonalności tworzonego systemu.
Z doświadczenia, przed podjęciem się pracy nad specyfikacją, rekomenduję zrobić research branży, której dotyczy system. Wizualizacji treści pomaga naszkicowanie mapy myśli. Wpisuje się to w kanon dobrych praktyk, które gwarantują sukces podczas rozmów z klientem.
Kontrowersje dotyczące specyfikacji dotyczą podziału założeń na potrzeby analizy. Możemy rozpatrywać system pod kątem funkcjonalności. Wyróżniamy poszczególne funkcjonalności, a następnie opisujemy, jak realizują się w każdym z dostępnych profili. Drugą opcją jest wyróżnienie użytkowników i opisanie dostępnych opcji. Nie możemy jednoznacznie określić, który sposób analizy powinniśmy przyjąć. Należy go dobrać indywidualnie do projektu, w zależności od stopnia jego złożoności.
Żeby jednak ułatwić pracę na specyfikacją, proponuję przyjąć pięć głównych punktów takiego dokumentu i zadbać o staranne ich rozwinięcie.
Wspomniane punkty to:
- Informacje ogólne
- Specyfikacja techniczna i konfiguracja
- Założenia pozafunkcjonalne
- Założenia funkcjonalne
- Scenariusze funkcjonalności
W “Informacjach ogólnych” dobrze jest nakreślić zarys branży oraz zawrzeć kluczowe założenia systemu.
W punkcie drugim, należy wyróżnić wykorzystane technologie, szczegółowe informacje o wdrażaniu oraz utrzymaniu serwisu.
“Założenia pozafunkcjonalne” powinny określać wersje językowe i kwestie z nimi związane (przykładowo miejsce, z którego będzie możliwa edycja wersji).
W “Założeniach funkcjonalnych” zaczyna się analiza właściwa. Proponuję zacząć od określenia typów danych obsługiwanych przez system oraz określenia jego struktury. Kolejne informacje będą zależne od formy analizy, którą zdecydowaliśmy się przyjąć. Należy pamiętać, żeby sporządzać specyfikację z dbałością o szczegóły. Każdy niesprecyzowany element pozostawia pole do domniemywać, a tego staramy się unikać.
Punkt “Scenariusze funkcjonalności” służy podsumowaniu i opisaniu use casów, czyli przypadków użycia systemu. Pomocne mogą być diagramy oraz schematy, które ułatwią zrozumienie obsługi systemu osobie spoza branży informatycznej. Należy również wystrzegać się słownictwa specjalistycznego.
Podsumowując, podążanie według opisanego scenariusza pracy nad specyfikacją techniczną powinno zminimalizować ryzyko niepowodzenia. Oprócz strony teoretycznej, warto jest wziąć pod uwagę formatowanie, które nada tekstu przejrzystości i poprawi jego czytelność.
















