W 2008 roku Apple otworzyło AppStore – pierwszy sklep z aplikacjami mobilnymi. Od tamtego momentu aplikacje mobilne, będące z początku ciekawostką dla gadżeciarzy, stały się naszą codziennością.
Według Statista.com, w 2019 roku sektor aplikacji mobilnych osiągnął wartość około 460 miliardów dolarów. Sukcesy startupów, takich jak Snapchat, Spotify czy Uber, oraz wejście technologicznych gigantów, takich jak Facebook czy Google, w sektor mobile doprowadziły do tego, że nawet pozornie niezwiązane z technologią firmy posiadają własne aplikacje mobilne.
Za przykłady niech posłużą aplikacje bankowe, aplikacje sklepów stacjonarnych (Auchan, Lidl czy Gama) czy organizacji sportowych (F1, NBA czy Manchester United).
Natomiast firmy, których działalność skupia się na urządzeniach mobilnych, znaczą na rynku coraz więcej. W 2018 roku w Stanach Zjednoczonych 192 spółki weszły na dwie główne amerykańskie giełdy – NYSE i NASDAQ. Ze 192 IPO, aż 48 dotyczyło spółek technologicznych.
Z kolei wśród IPO technologicznych, aż 39 spółek uznało mobile za istotny element swojej działalności. Wśród nich najwyżej wycenione zostały:
- Spotify – 29.5 miliarda dolarów
- Pinduoduo – 24 miliardy dolarów
- Tencent Music – 21.3 miliarda dolarów
W pierwszej połowie 2020 roku najlepiej zarabiającą aplikacją na świecie był… Tinder. Przyniósł on w tym okresie 433 miliony dolarów przychodów.
Drugie miejsce zajął YouTube z przychodami w wysokości 431 milionów dolarów, a trzecie – wygenerowawszy 421 miliardów dolarów przychodu – TikTok.
Istnieje wiele sposobów monetyzacji aplikacji. Projektowanie aplikacji mobilnych powinno uwzględniać model biznesowy apki, aby zapewnić spójność całej aplikacji. Cztery najpopularniejsze metody zarabiania na aplikacjach mobilnych to:
Model Freemium
W modelu freemium część funkcjonalności jest udostępniania za darmo wszystkim użytkownikom, natomiast część funkcjonalności jest dostępna dla użytkowników premium. Najczęściej płatności za posiadanie funkcjonalności premium są pobierane w postaci subskrypcji. Aplikacje monetyzowane w ten sposób to na przykład: YouTube, Tinder czy Fitatu.
Płatny dostęp
W tym modelu użytkownik płaci za dostęp do aplikacji. Jest to albo jednorazowa płatność, albo opłata subskrypcyjna. Płatny dostęp różni się od freemium, tym, że nie udostępnia żadnych funkcjonalności za darmo. Niemniej jednak, w tym modelu często pojawia się okres próbny, podczas którego użytkownik ma możliwość przetestowania aplikacji. W ten sposób zarabia między innymi: Netflix, WolframAlpha czy Minecraft
Darmowa aplikacja z reklamami
Aplikacja mobilna jest udostępniona użytkownikom za darmo, ale pojawiają się w niej reklamy. Z takiego rozwiązania najczęściej korzystają gry hyper-casual. Reklamy zazwyczaj przyjmują formę banerów, pojawiających się na dole ekranu, pełnoekranowych reklam pojawiających się pomiędzy sesjami oraz reklam, za których obejrzenie użytkownik dostaje nagrodę – np. odblokowuje inne ćwiczenie w treningu lub dostaje dodatkowe życie w grze. W ten sposób monetyzowane są np. gry studia Ketchapp i Voodoo.
Mikropłatności
W modelu opartym na mikropłatnościach użytkownik płaci jednorazowo za dodatkowe funkcje lub przedmioty w aplikacji. Z takiego rozwiązania bardzo często korzystają twórcy gier, ale też na przykład google books, gdzie aplikacja jest darmowa, a użytkownicy kupują jej zawartość – ebooki.
Monetyzacja aplikacji może się również opierać na łączeniu różnych metod. Przykładowo w modelu freemium można wyświetlać reklamy użytkownikom niepłacącym. Lub przy płatnym dostępie do aplikacji wprowadzić dodatkową zawartość odblokowywaną przez dokonanie mikropłatności. Możliwości są niemal nieograniczone, warto jednak pamiętać o odpowiednim wyważeniu poszczególnych modeli tak, aby nie odstraszyć użytkownika. Na przykład umieszczenie w aplikacji zbyt dużej liczby reklam spowoduje, że użytkownik odinstaluje aplikację, a udostępnienie zbyt dużej liczby funkcjonalności w darmowej wersji aplikacji freemium spowoduje, że użytkownicy nie będą odczuwali potrzeby płacenia za dodatkowe funkcje.
Raport AppAnnie o aplikacjach mobilnych pokazuje, że przedstawiciele pokolenia Z (w wieku 16-24) korzystają z aplikacji mobilnych o 30% częściej niż osoby w wieku 25+. Ponadto Z-tki spędzają w aplikacjach o 20% więcej czasu niż reszta populacji.
Raport AppAnnie opisuje pokolenie Z jako pokolenie, którego drugą naturą jest korzystanie z aplikacji mobilnych.
Na podstawie tych danych możemy stwierdzić, że popularność aplikacji mobilnych będzie ciągle rosnąć. Najprawdopodobniej będziemy dalej obserwować tendencję do przenoszenia sprzedaży do przestrzeni mobilnej.
Obecne trendy wskazują na to, że za kilka lat prowadzenie biznesu bez aplikacji mobilnej lub z pominięciem kanału mobilnego będzie niemożliwe. Dlatego stworzenie aplikacji mobilnej powinno być przedmiotem rozważań w każdej firmie.
Akanza posiada kompetencje do tworzenia zaawansowanych aplikacji mobilnych. Pracujemy dla klientów z całego świata, a nasze aplikacje tworzymy z dbałością o szczegóły. Korzystamy z technologii React Native – tej samej z której korzysta Facebook, Instagram czy Skype.
Jeśli uważasz, że Twój biznes potrzebuje aplikacji mobilnej – napisz do nas. Zajmujemy się projektowaniem aplikacji mobilnych i tworzeniem aplikacji mobilnych i robimy to naprawdę dobrze.








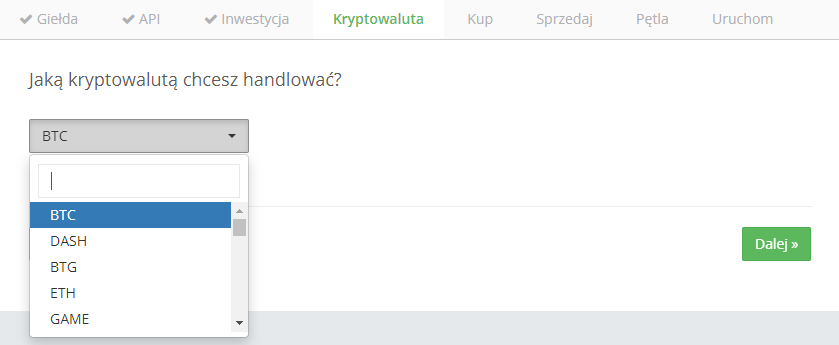
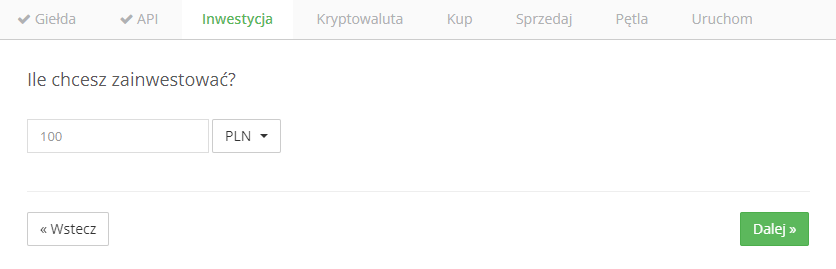
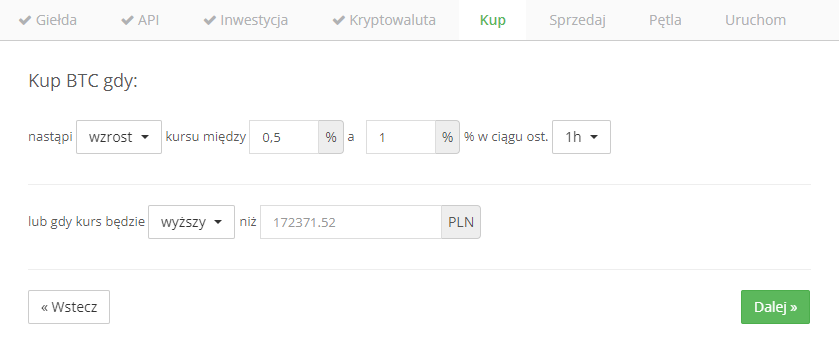
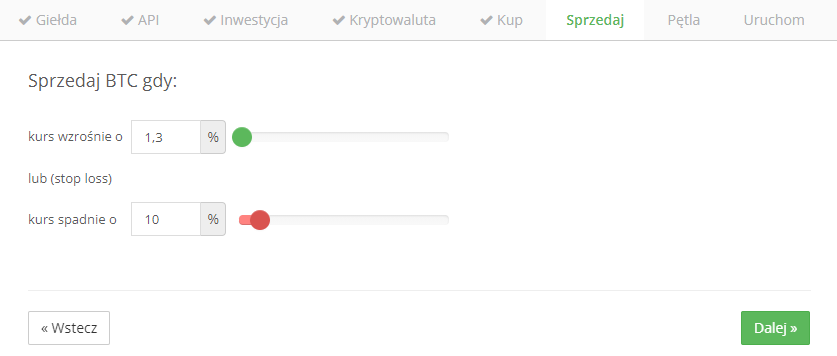
 Boty kryptowalutowe stale się rozwijają. Korzystają przy tym z różnych strategii. Najpopularniejsza z nich to rynkowa, która opiera się na wykorzystaniu różnicy pomiędzy ceną zysku i sprzedaży danego aktywa. Znaną strategia jest również arbitraż, czyli zysk z różnicy wartości kryptowalut na poszczególnych giełdach. Oprócz tego, wiele robotów kieruje się różnymi wskaźnikami.
Boty kryptowalutowe stale się rozwijają. Korzystają przy tym z różnych strategii. Najpopularniejsza z nich to rynkowa, która opiera się na wykorzystaniu różnicy pomiędzy ceną zysku i sprzedaży danego aktywa. Znaną strategia jest również arbitraż, czyli zysk z różnicy wartości kryptowalut na poszczególnych giełdach. Oprócz tego, wiele robotów kieruje się różnymi wskaźnikami. Jeden z najpopularniejszych botów. Jest wybierany ze względu na duży wybór kryptowalut i dostępnych giełd. Bot współpracuje ze wszystkimi głównymi giełdami, takimi jak Binance, Coinbase, Bitfinex, Poloniex, Bittrex, Kraken, Huobi, KuCoin.
Jeden z najpopularniejszych botów. Jest wybierany ze względu na duży wybór kryptowalut i dostępnych giełd. Bot współpracuje ze wszystkimi głównymi giełdami, takimi jak Binance, Coinbase, Bitfinex, Poloniex, Bittrex, Kraken, Huobi, KuCoin. To jest opcja dla takich osób, co lubią mieć wszystko pod ręką w telefonie. Bo oprócz tego, że bot jest ogólnie wygodny i spoko, ma dużo giełd i walut, to ma jeszcze bardzo rozwiniętą i wygodną aplikację mobilną.
To jest opcja dla takich osób, co lubią mieć wszystko pod ręką w telefonie. Bo oprócz tego, że bot jest ogólnie wygodny i spoko, ma dużo giełd i walut, to ma jeszcze bardzo rozwiniętą i wygodną aplikację mobilną.
























